MoinMoin で Markdown (Github Flavored Markdown) を使う
Markdown のメモ帳として kobito を使っていたんだけど Qiita に新規投稿ができないし、過去の投稿は編集できるけど取得はできない(つまり書いた記事がいつのまにか巻き戻されている)という状態に頻繁になるので使うのをやめました。なんなんだ、嫌がらせか。
いい加減あきれたので Qiita で書いていたもののうち、非公開にしているものを自分で管理している MoinMoin Wiki に記事を移行することにしました。公開しているものはこのブログに持ってくることにします。
さて、Qiita は Markdown で、MoinMoin は独自記法なので単純に考えると変換を書ける必要がある、と思いきや実はそんな必要はない。MoinMoin の parser はプラガブルになっていて自分で追加ができるので自分で Markdown パーサーを書いてやれば OK。 MoinMoin の公式の Wiki には Python の Markdown ライブラリを用いた方法が紹介されています。
しかし使ってみたら Qiita は Github Flavored Markdown (の亜種?)なのでコードブロックなどが Markdown ライブラリだとうまくレンダリングできませんでした。Github Flavored Markdown を扱えるライブラリを探していたら dart-lang の人たちがなぜか python で実装している py-gfm というのを教えてもらいました。
というわけでまず py-gfm をインストールします。
$ git clone https://github.com/dart-lang/py-gfm.git $ cd py-gfm $ python setup.py install
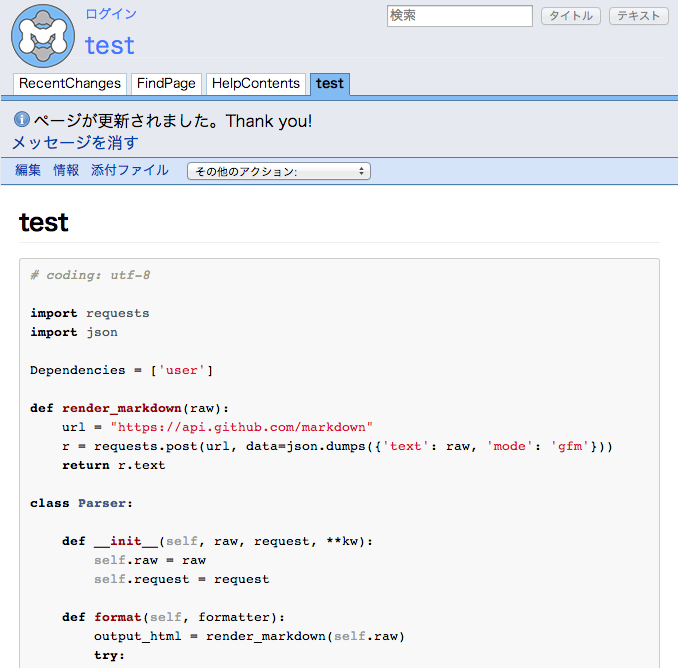
これで Markdown ライブラリで GFM 拡張が使えるようになるので、これを使って GFM プラグインを書きます。
# coding: utf-8 from markdown import markdown import json Dependencies = ['user'] class Parser: def __init__(self, raw, request, **kw): self.raw = raw self.request = request def format(self, formatter): output_html = markdown(self.raw, extensions=['gfm']) try: self.request.write(formatter.rawHTML(output_html)) except: self.request.write(formatter.escapedText(output_html))
すごくテキトーですが、これで GFM プラグインの完成です。簡単ですね。 text_markdown.py という名前で MoinMoin の plugin/parser ディレクトリに入れてあげましょう。
2015/02/10 追記
原因は追ってないけど最近 py-gfm が動作しなくなったので Markdown の extension を組み合わせてほぼ GFM っぽい感じにしてます。これだけで十分かも。なにか互換性壊れたのかなー。
# coding: utf-8 from markdown import markdown import json Dependencies = ['user'] class Parser: def __init__(self, raw, request, **kw): self.raw = raw self.request = request def format(self, formatter): output_html = markdown( self.raw, extensions=[ 'markdown.extensions.fenced_code', 'markdown.extensions.toc', 'markdown.extensions.codehilite', 'markdown.extensions.wikilinks', 'markdown.extensions.tables', 'markdown.extensions.def_list', 'markdown.extensions.nl2br', 'markdown.extensions.headerid', ]) try: self.request.write(formatter.rawHTML(output_html)) except: self.request.write(formatter.escapedText(output_html))
Markdown で Wiki エントリを追加する
markdown で Wiki にエントリを追加したいときは、書き出しを
#format text_markdown (空行)
にすれば Markdown として解釈してくれるようになります。
これでレンダリングが崩れることはなくなりましたが、CSS が当たっていません。 CSS はどこに追加するのが流儀なんでしょうか。よくわからないので本体の common.css に https://github.com/johnmdonahue/git_marked から拝借したのを突っ込んでしまいました。
.c{color:#998;font-style:italic;} .err{color:#a61717;background-color:#e3d2d2;} .k{font-weight:bold;} .o{font-weight:bold;} .cm{color:#998;font-style:italic;} .cp{color:#999;font-weight:bold;} .c1{color:#998;font-style:italic;} .cs{color:#999;font-weight:bold;font-style:italic;} .gd{color:#000;background-color:#fdd;} .gd .x{color:#000;background-color:#faa;} .ge{font-style:italic;} .gr{color:#a00;} .gh{color:#999;} .gi{color:#000;background-color:#dfd;} .gi .x{color:#000;background-color:#afa;} .go{color:#888;} .gp{color:#555;} .gs{font-weight:bold;} .gu{color:#800080;font-weight:bold;} .gt{color:#a00;} .kc{font-weight:bold;} .kd{font-weight:bold;} .kn{font-weight:bold;} .kp{font-weight:bold;} .kr{font-weight:bold;} .kt{color:#458;font-weight:bold;} .m{color:#099;} .s{color:#d14;} .na{color:#008080;} .nb{color:#0086B3;} .nc{color:#458;font-weight:bold;} .no{color:#008080;} .ni{color:#800080;} .ne{color:#900;font-weight:bold;} .nf{color:#900;font-weight:bold;} .nn{color:#555;} .nt{color:#000080;} .nv{color:#008080;} .ow{font-weight:bold;} .w{color:#bbb;} .mf{color:#099;} .mh{color:#099;} .mi{color:#099;} .mo{color:#099;} .sb{color:#d14;} .sc{color:#d14;} .sd{color:#d14;} .s2{color:#d14;} .se{color:#d14;} .sh{color:#d14;} .si{color:#d14;} .sx{color:#d14;} .sr{color:#009926;} .s1{color:#d14;} .ss{color:#990073;} .bp{color:#999;} .vc{color:#008080;} .vg{color:#008080;} .vi{color:#008080;} .il{color:#099;}
やっつけ感すごいですが、とりあえずこれで MoinMoin で Github Flavored Markdown が使えるようになりました。めでたし。